Изменение стиля текста в редакторе WordPress
В данной статье будет показан пример того, как можно изменить стиль оформления текста в редакторе WordPress.
В качестве дополнения редактора используется плагин для WordPress: TinyMCE Advanced (один из лучших плагинов для WordPress).
В теме, установленной на этом блоге (как и во многих других) возможно выделение текста через опцию “< >” или code.
Обычно таким атрибутом выделяют ту часть текста, которую необходимо отобразить в статье особым образом.
Способ выделения текста меня не устраивал, так как его стиль не вписывался в общую концепцию блога, а сам текст был разряженным, отличался размером шрифта и отсутствовало внешнее оформление как таковое:
В таком виде данный стиль оформления не использовался и я решил это исправить:
Важно! Перед изменением файла CSS обязательно сделайте его резервную копию!
Для того чтобы изменить стиль, необходимо:
1 Узнать как называется стиль в CSS:
Для этого создаём новую статью, пишем текст (например, “тест“) и выделяем его нужным нам стилем.
Открываем страницу для предварительного просмотра и смотрим её исходный код.
Исходный код в разных браузерах можно посмотреть по-разному. Например, в Google Chrome это можно сделать так:
Меню настроек – Дополнительные инструменты – Инструменты разработчика – Elements.
Или нажать правой клавишей мыши на активной странице и выбрать “Посмотреть код”.
В поиске ищем указанный нами текст (тест). То что будет указанно слева и справа от слова “тест” и есть название того стиля, который мы будем редактировать:
2 Открываем в редакторе CSS:
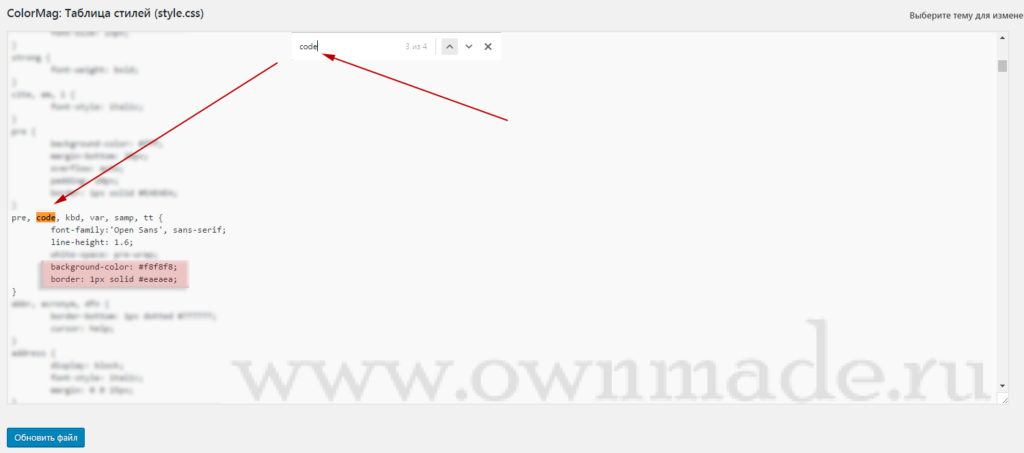
Админ-панель WordPress – Внешний вид – Редактор – Таблица стилей CSS и через поиск (CTRL + F) ищем ” code “:
Этот блок отвечает за внешнее оформление текста, к которому применяется данный стиль.
3 Вносим изменения
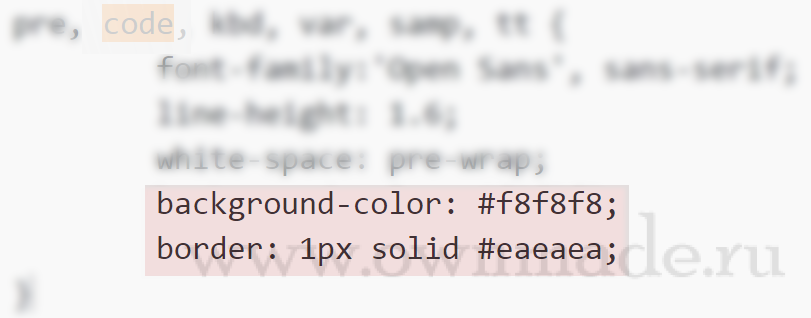
Мне хотелось чтобы текст, к которому я применяю стиль < code >, был на сером фоне с темно-серой рамкой:
пример текста со стилем < code >
Чтобы это реализовать, я добавил следующие сроки:
background-color: #f8f8f8; – определяет цвет фона
border: 1px solid #eaeaea; – определяет ширину (в пикселях) и цвет рамки.
Таким образом можно изменить любой стиль CSS вашей темы! Экспериментируйте!
Но обязательно делайте резервные копии ваших CSS-файлов!





Добавить комментарий